Co-Authored by Ophir Sweiry and Chris Jalisi
The need to bridge the gap between Customer Success and Product to drive positive customer outcomes is well-known. Oftentimes, we look to address that need by including collaboration as part of each role’s responsibilities, allowing for Customer Success to communicate feedback to Product via a seamless pathway, and, in some cases, aligning Customer Success and Product resources. While this helps get the ideas and customer needs to the Product team, just like in the game of Telephone, the outcome of the development might not be as expected.
On the other hand, there is a huge pain point for CS teams when they are confronted with client product complaints but feel they don’t have the agency to do something about it.
At Gainsight, we set out to identify and address the root cause of this challenge. What we found is that by the time the feedback and requirements made their way to the Product Design team, they were slightly distorted – just as they are for the last person in the line in the game of Telephone.
So, knowing the Design Team is that “last person in line” before development, we decided to bring our Customer Success team, amongst others, from the further up in that Telephone line to meet with them every week for 1 hour to review, validate, and provide feedback on every product design right before they got developed. (Visualize this as bringing everyone from the Telephone line to gather around that last person, in charge of saying what the word/phrase is, to validate it before it’s said).
The results of this new process dubbed “CS by Product Design” have been impactful. Here are just some of the things that we saw immediately as a result.
- Our Customer Success team felt these meetings were “Rewarding” and “The most directly influential meeting of the week”
- Our Design team has felt more confident to try new ideas and get quick feedback in a safe environment.
- We have seen an 11% increase in Admin NPS (The UI helps retain customers survey)
Customer Success by Product Design in Action
Here’s an overview of how we run the meeting, the results we’ve seen, and a snapshot of how this CS By Design Process has improved our team overall.
Let’s walk through each step for one of our product modules: Adoption Explorer’s Create Dashboard Step. Adoption explorer dashboard allows CS teams to gain visibility into product usage metrics as part of their customer details view. The end goal is to help CS teams drive end-user adoption by seeing the gaps and the trends for a specific client.
Zishan Khan led our design team to start with this option. They brought it to our weekly design review session with CS.

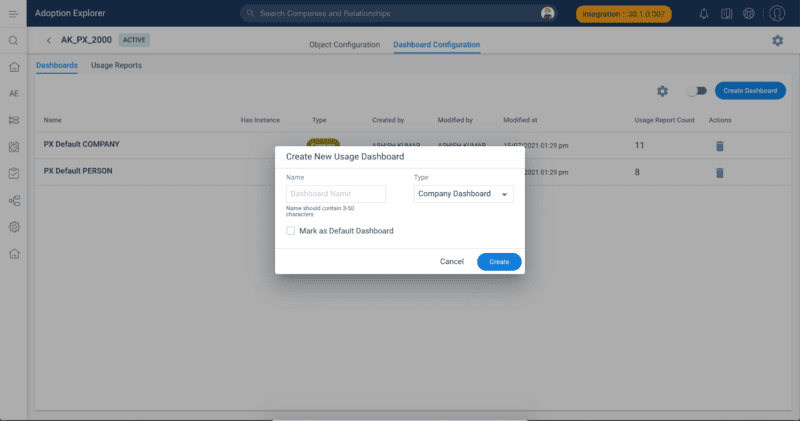
Original View
Feedback on the original product:
- Creating a dashboard over a small pop up does not justify the importance of the action
- The terms used in the short form may not be obvious to the user

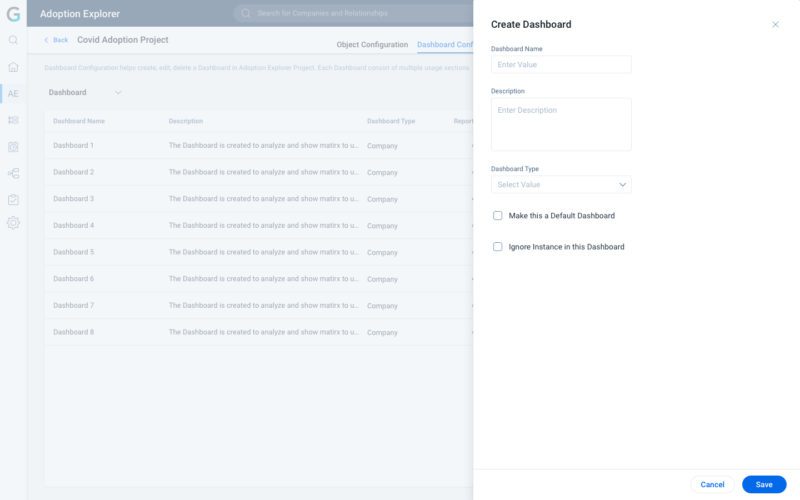
First Iteration
- The creation step was moved to a sidebar to give more real estate for the form and make it consistent with the other product areas
- The formed flow from top to bottom makes it easier for the user to glance through and understand
Feedback on the first iteration:
- This looks like a product of GS now
- Even though the user is expected to know the terms here some help text is definitely required
- Can we smartly decide for the user the checkboxes’ status?

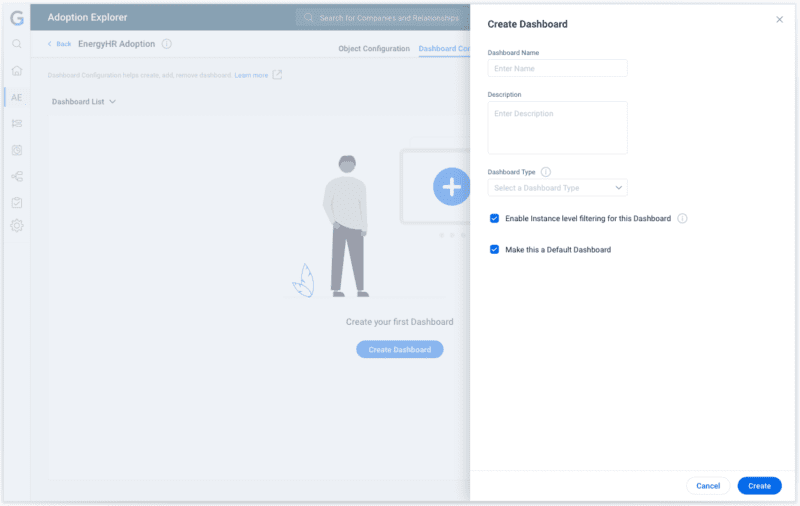
Second Iteration
- The default state of checkboxes was designed to change based on the user setting:
- If the user has imported instance data the checkbox will be selected
- If it is the first dashboard of the project then it will be called default unless the user voluntarily opts out
- Of Tooltips and microcopies were provided to explain the jargon
Feedback on the second iteration:
- The help text is really nice to have but it can get to another level if the user will be able to see what he is doing. The impact of his action will be really nice to see

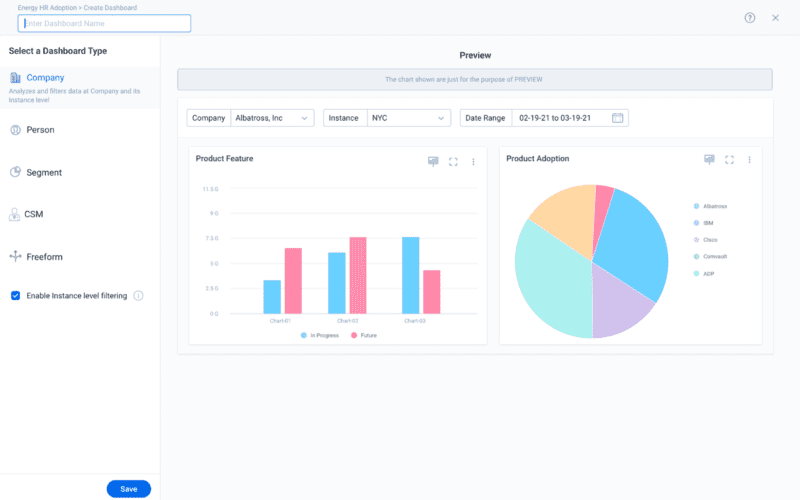
Third Iteration
- A preview was provided for dashboard type and a microcopy was also added to explain the use of that particular type
Feedback on the third iteration:
- The preview feature is amazing, now I am confident about my decision and I can explore before I make a call
- The preview is too small though and may be difficult to read

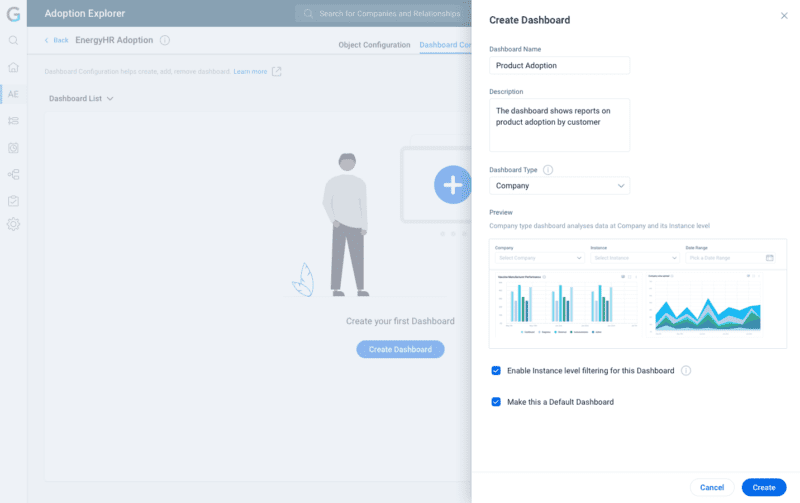
Final Iteration
The naming of the dashboard has always been an overhead as the mental model of the user. To simplify further the name is moved out of the main form
- With the full page, immersive experience the user gets a wide area to preview the reports
- Each dashboard type is shown upfront avoiding the click to open a dropdown
- For the first dashboard, the checkbox of the default dashboard is removed altogether
Feedback on the fourth iteration:
- This looks fantastic, easy to understand, simple, fewer clicks, informed decisions, defaults present. We have solved this. Let’s proceed with this.
Overall feedback:
Through this process, our designer was able to capture the CS feedback in the early design stages, as well as our CS team, felt empowered and engaged to be part of the creation process. Here’s just some of the feedback we heard from our team:

Start Customer Success by Product Design at Your Organization
To implement this process at your own organization, here is the outline for how we execute and iterate at Gainsight.
- Meeting Cadence: Weekly
- Meeting Duration: 1 Hour
- Product Attendees: Product Design and their Product Management counterparts
- Audience: 15 representatives from Customer Success, Implementation, and Sales
- Changes to Product Development Process: All Product Designs must be reviewed in our CS by Design process before being able to move to development.
- Design Topic Volume: 2 Designs Weekly, maximum 3 Designs (if all minor enhancements)
- Topic Format for Presentation:
- Slides:
- Topic with Link to Design
- Set the Stage
- Answering at least:
- What Pain Are We Solving For?
- Where Did We Learn of This Pain From?
- How Did We Validate The Pain and Develop a Proposed Solution?
- Answering at least:
- Proposed Solution
- Screenshot of the Design
- Answering at least:
- What Are The Functional Details of the Solution?
- What is The Proposed Workflow Aligned with the Solution?
- What Was Intentionally Excluded and Why?
- Design Review
- Designers walk the audience through their designs in their corresponding design software (i.e. Figma, Invision, etc.)
- Call for Feedback
- Slides:
Just a single hour of investment per week from your Product Design team and CSMs can lead to more proactive customer advocacy, happier CSMs that feel they are making a difference, and higher customer satisfaction and retention. It’s incredible!
If this is something your organization is finding to be challenging and you want to see a similar impact, try the process for yourself and let us know the results.